Curso Online de Dreamweaver CS6
4x de R$ 25,00
ou R$ 99,00 à vista
Turma disponível: 21/12/2024
Carga horária: 80 horas
Ensina sobre o DreamWeaver CS6 que é uma ferramenta inteligente para desenvolvimento de websites, além de ser um editor HTML onde você pode trabalhar com diversas linguagens. as principais funções do Dreamweaver, desde os modos de visualização através da opção split que permite com que você visualize o código e o design e também aprenderá a utilizar a ferramenta CSS Transitions.
Conteúdo do curso
- 1 Capítulo 1
- Aula 1: O que é o DreamWeaver ?
- Aula 2: CSS3 e a Instalação do DreamWeaver CS6
- Aula 3: Como Criar e Salvar Arquivos no Dreamweaver CS6
- Aula 4: Como utilizar algumas ferramentas do Adobe Dreamweaver CS6
- Aula 5: Como utilizar o Painel Properties, HTML e CSS
- Aula 6: Painel Coding e Área de Trabalho
- Aula 7: Como utilizar o Painel Standard e o Painel Style
- Aula 8: Preferences General e outras ferramentas do Dreamweaver
- Aula 9: Como Definir um Site
- Aula 10: Como Inserir Textos e Títulos
- Aula 11: Caracteres Especiais
- Aula 12: Importação e Exportação
- Aula 13: CSS Class ID Tag
- Aula 14: CSS Interno, Externo e Import
- Aula 15: Medidas Proporcionais e Formatação de Cabeçalhos
- Aula 16: Formatação de Parágrafos, Links e Imagens
- Aula 17: DIVs e CSS Code Inspector
- Aula 18: Múltiplas Classes e Web Fonts
- 2 Capítulo 2
- Aula 19: Como Editar no Fireworks e Inserir PSD
- Aula 20: Painel Assets
- Aula 21: Adobe Browser Lab e outras ferramentas
- Aula 22: Como utilizar Templates
- Aula 23: Como trabalhar com Tabelas e Inserir Linha e Colunas
- Aula 24: Wireframe
- Aula 25: Diagramação de Menu e Formatação de Conteúdo
- Aula 26: Formatação de Rodapé
- Aula 27: Links e Browsers
- Aula 28: Formulários e outras ferramentas
- Aula 29: CheckBox e CheckboxGroup
- Aula 30: CSS para Button
- Aula 31: Spry Validation Text Field e outras ferramentas
- Aula 32: Spry Validation Select e outras ferramentas
- Aula 33: Spry Menu Bar e outras ferramentas
- Aula 34: JQuery Mobile Page
- Aula 35: JQuery Mobile Text Input e alguns itens de formulário
- Aula 36: JQuery Mobile Checkbox e outras ferramentas
- 3 Capítulo 3
- Aula 37: JQuery Mobile Swatches
- Aula 38: Fluid Grid Layouts
- Aula 39: Janela Popup e outras ferramentas
- Aula 40: Spry Data Set
- Aula 41: Acessibilidade
- Aula 42: Firebug e outras ferramentas de limpeza de código
- Aula 43: Browser Compatibility e outras ferramentas
- Aula 44: Snippets
- Aula 45: Configuração de FTP
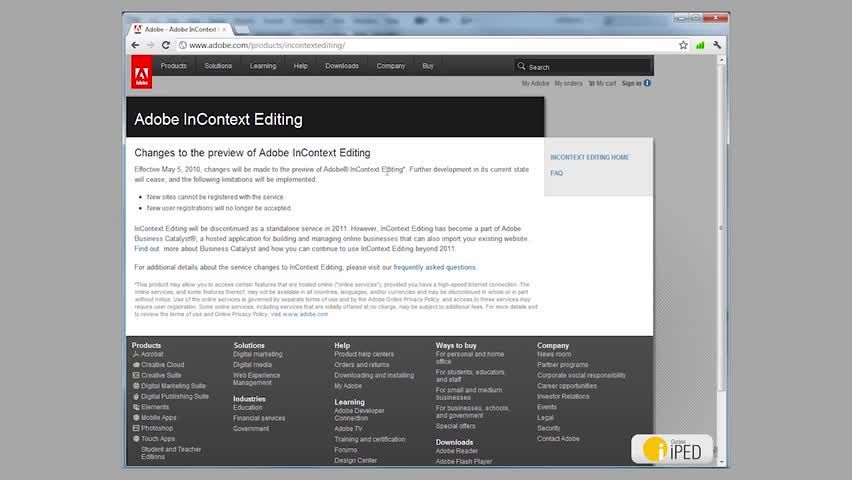
- Aula 46: InContext Editing
- Aula 47: Gestores de Conteúdo e Suporte ao PHP
- Aula 48: Widget Browser e outras ferramentas
- Aula 49: Projeto Final
- Aula 50: Formatação de Menu
- Aula 51: Corpo do Site
- Aula 52: Media Queries e Finalização do Projeto
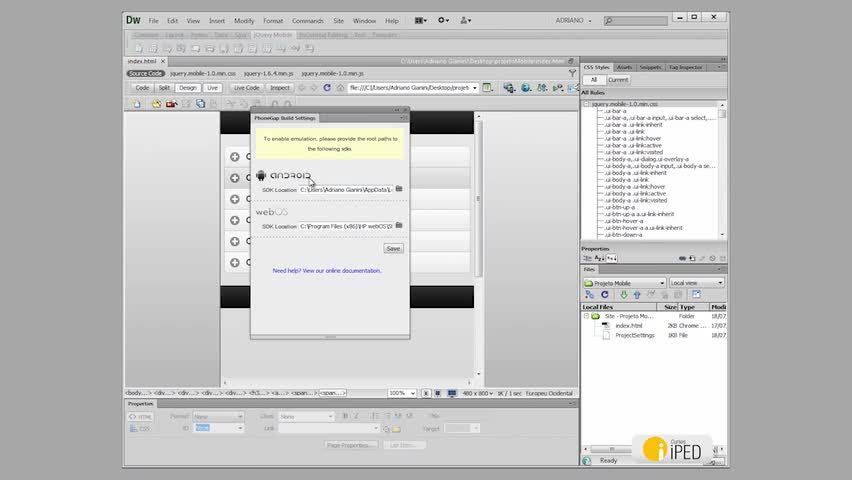
- Aula 53: Criação de Aplicativos para Mobile

Sobre o autor: Adriano Gianini
Formado em Web Design pela UNISUL - Universidade do Sul de Santa Catarina. É Pós-Graduando em Comunicação Digital, Web Jornalismo e Novas Mídias pela FITS - Faculdade Integrada Tiradentes. Possui diversos cursos oficiais Adobe e mais de 14 anos de experiência como professor, passando por instituições como SENAI e SENAC.
Matricule-se agora
Veja outros cursos desta área
Avaliação e Certificado
Ao término do curso online, você pode emitir gratuitamente o certificado digital, conteudo seus dados de registro. No verso do certificado consta o cronograma do curso.
Saiba ainda: O certificado é reconhecido pelo MEC?
Vantagens em estudar na plataforma
Cursos 100% em vídeo, ótimos professores e infraestrutura de ponta.
Cursos disponíveis
24h por dia
Cursos 100% em
vídeos aulas
Certificação digital
gratuita
Plataforma
robusta e intuitiva
Cursos
Aulas
Alunos
Professores